📊 목차
3. localhost 환경에서 오픈그래프를 테스트하는 방법
🤔 오픈그래프(open graph)란?
줄여서 og라고도 불리는 오픈그래프는 쉽게 말해 사이트를 공유했을 때, 사이트를 접속하기 이전에도 사이트에 대한 정보를 '미리' 확인해 볼 수 있는 미리보기와 같은 것이다. 카카오톡, 슬랙 등에 링크를 공유하면 저절로 이미지, 링크 title, 설명이 뜬다.
오픈 그래프에 사용되는 오픈 그래프 프로토콜은 페이스북에서 개발했다. (대체 거긴 어떤 개발자가 들어가있는 겁니까..👍)
오픈 그래프 프로토콜은 어떠한 인터넷 웹사이트의 HTML 문서에서 head -> meta 태그 중 "og:XXX"가 있는 태그들을 찾아내어 보여주는 프로토콜이다. -나무위키
🛠 오픈그래프 설정하는 방법
오픈 그래프는 html 파일 안에 open-graph를 줄인 og 속성의 meta 태그를 넣으면 누구나 쉽게 만들 수 있다. 꼭 필요한 Basic metadata와 추가적인 optional metadata를 html의 head 태그 안에 추가한다.
✅ Basic Metadata
1️⃣ og:title
- 콘텐츠의 제목. 사이트의 이름은 og:site_name을 통해 표시할 수 있으므로 사이트 이름과 같은 이름을 사용하지 않아도 된다.
2️⃣ og:type
- 콘텐츠 미디어의 유형을 의미한다. 명시하지 않을 경우에는 아래와 같이 기본 값이 website라고 한다. 기본값이 있길래 안썼더니, 페이스북 공유 디버거(뒷부분에 나올 오픈 그래프 페이스북 테스트 사이트)에서 기본 속성이 없다고 나와서 추가해주었다. 콘텐츠 타입의 다양한 타입은 링크를 참고
<meta property="og:type" content="website" />3️⃣ og:image
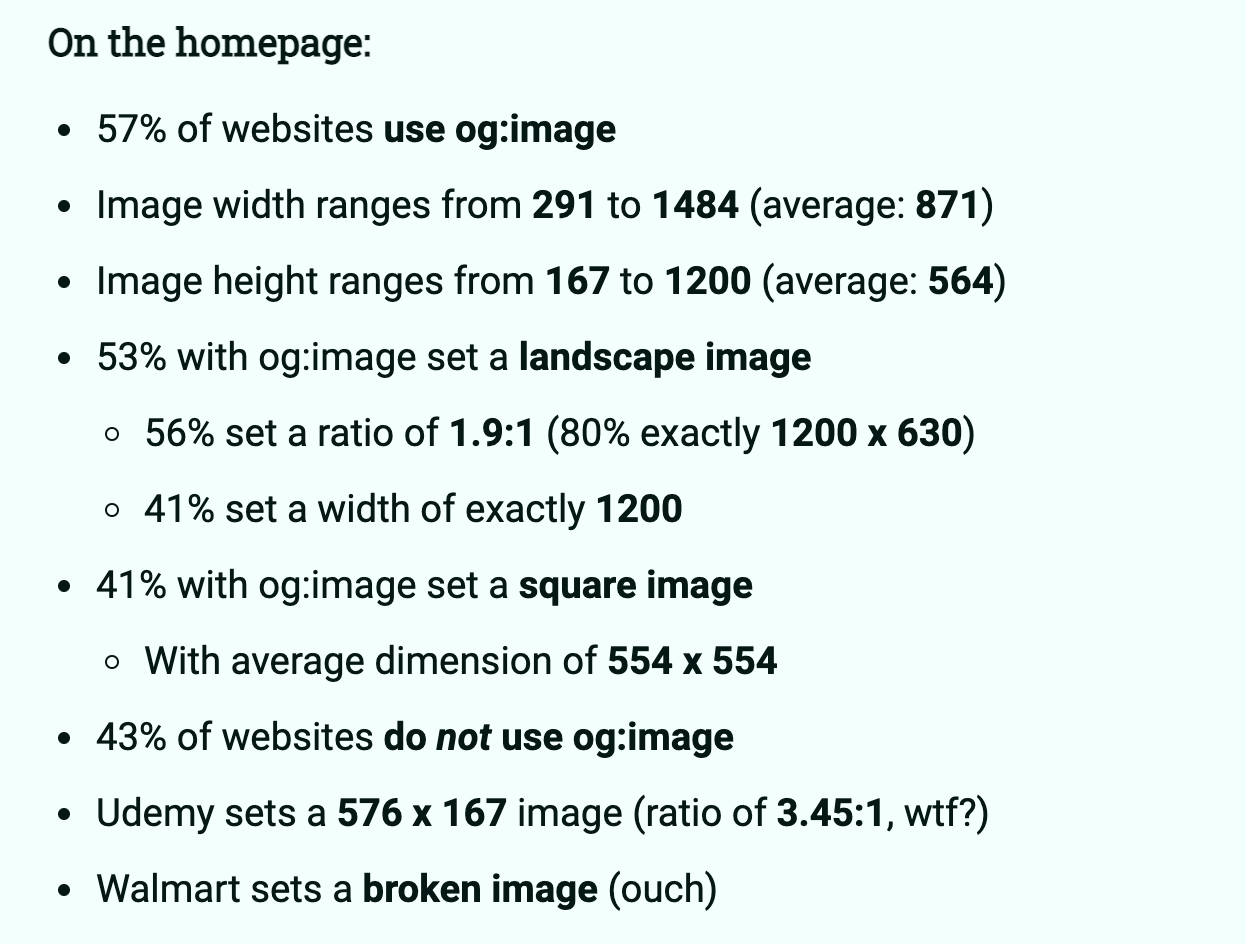
- 오픈 그래프 프로토콜이 읽어들일 이미지를 의미한다. 공유했을 때 나오는 URL의 이미지이다. 이미지의 사이즈에 대해서는 아래의 블로그의 글을 읽어보면 거의 2:1의 비율로 나타내는 것으로 알 수 있다. (2018년의 통계라서 지금은 다를 수도 있다.) 페이스북에서도 1200 X 630(1.9:1)의 비율을 추천한다. (지금보니 바로 위의 티스토리가 1:1 비율이네요👀)

4️⃣ og:url
- 페이지의 표준 URL (URI가 아닌 URL이어야 한다)
5️⃣ og:description
- 콘텐츠의 간략한 설명으로, 보통 2~4개의 문장으로 구성된다. 이 설명은 링크가 공유된 곳에서 title 아래에 표시된다.
☑️ Optional Metadata (더 많은 정보는 👉 링크를 참고해주세요)
| og:audio | 콘텐츠의 오디오 파일 정보 |
| og:determiner | The word that appears before this object's title in a sentence. An enum of (a, an, the, "", auto). If auto is chosen, the consumer of your data should chose between "a" or "an". Default is "" (blank). 콘텐츠 제목 앞에 나타나는 관사(a, an, the)를 의미하는 것 같은데, 한글에서는 상관이 없다. 기본값은 공백이다. |
| og:locale | 리소스의 언어이다. 기본값은 en_US이다. 찾고자 하는 언어는 🖇여기에서 찾아볼 수 있다. 참고로 한국은 ko_KR이다. |
| og:site_name | If your object is part of a larger web site, the name which should be displayed for the overall site. e.g., "IMDb". |
| og:video | 콘텐츠의 비디오 파일 정보 |
실제 학습로그 프로젝트에 적용한 오픈그래프 메타 태그👇
👀 로컬 환경(localhost)에서 오픈 그래프를 테스트하는 방법
develop 브랜치에 push를 하더라도 손배포를 하고 있는 상황에서, 미리 적용한 오픈 그래프가 어떻게 보이는 지 확인하고 로컬 환경에서 수정하면서 맘에 들때까지 수정을 하고 싶었다. 하지만 localhost:3000을 아무리 카카오톡이나 다른 SNS에 공유하더라도 오픈 그래프를 읽어들이지 못한다.
따라서 임시로 배포해주는 크롬 익스텐션을 활용할 수 있다. Localhost Open Graph Checker 이라는 익스텐션인데, 15분동안 임시로 firebase에 배포를 해서 오픈그래프를 테스트 할 수 있도록 해준다. 언제나 잘되는 건 아니라서 몇번 시도해야 할 수도 있지만, 나름 유용하게 사용하였다.
Localhost Open Graph Checker
Check Open Graph on internet unreachable sites like localhost or under basic auth. Temporary host site head tags on hashed url.
chrome.google.com
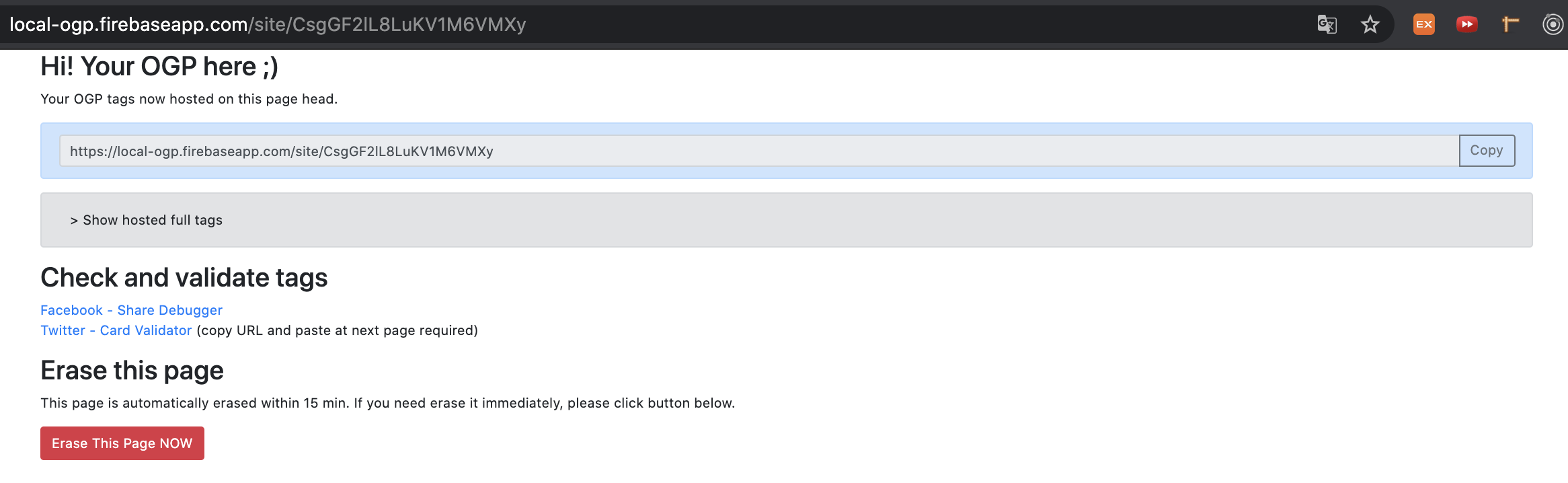
localhost 환경의 서버를 켠다 -> Localhost Open Graph Checker 익스텐션을 클릭한다 -> 1정도 기다리면 아래와 같은 이미지가 나오면 주소를 복사해서 SNS에 공유하거나 페이스북 오픈그래프 테스터에서 테스트를 한다.

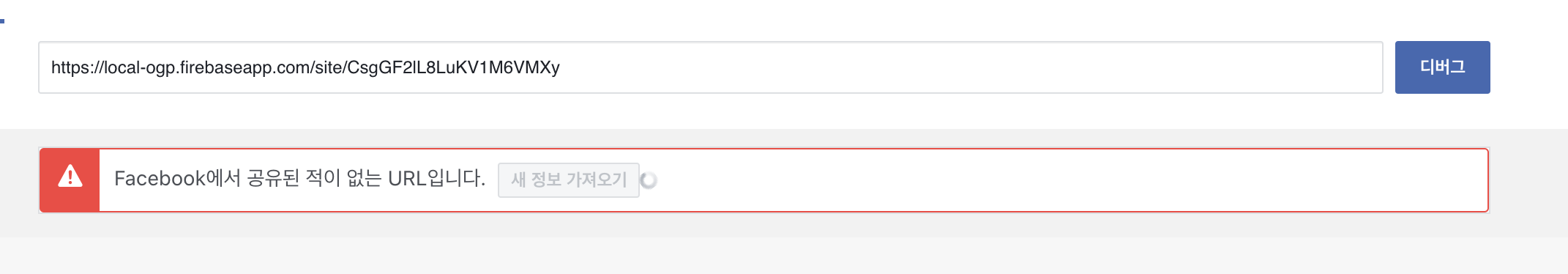
페이스북 오픈그래프 테스터에서 마치 오류처럼 보이는 '공유된 적이 없음'이 뜬다면, 그냥 페이스북 내에서 이 링크가 사용된 적이 없다는 걸 의미하기 때문에 '새 정보 가져오기' 버튼을 선택하면 된다.

참고 & 출처
🖇 The Best Open Graph Image Size (Stolen From Top Websites of 2018)

댓글